
【Smart相談室|開発秘話 Vol.2】役割分担 〜相談者ページ、企業側ページ、カウンセラーページ〜
Smart相談室 カウンセラー事務局のりよーなです!
前回の記事を読んでくださった方のお声が続々と届いており、とても嬉しいです。ありがとうございます!
たまたま代表の藤田さんとエンジニアチームの責任者の亘さんが話している席にお邪魔することがあり、かなり面白い話が聞けたので、記事にしよう企画の第2弾。今回はSmart相談室のエンジニアさんの中でのお仕事の役割分担をご紹介する内容になっています!
前回の記事は👇👇👇から、どうぞ!
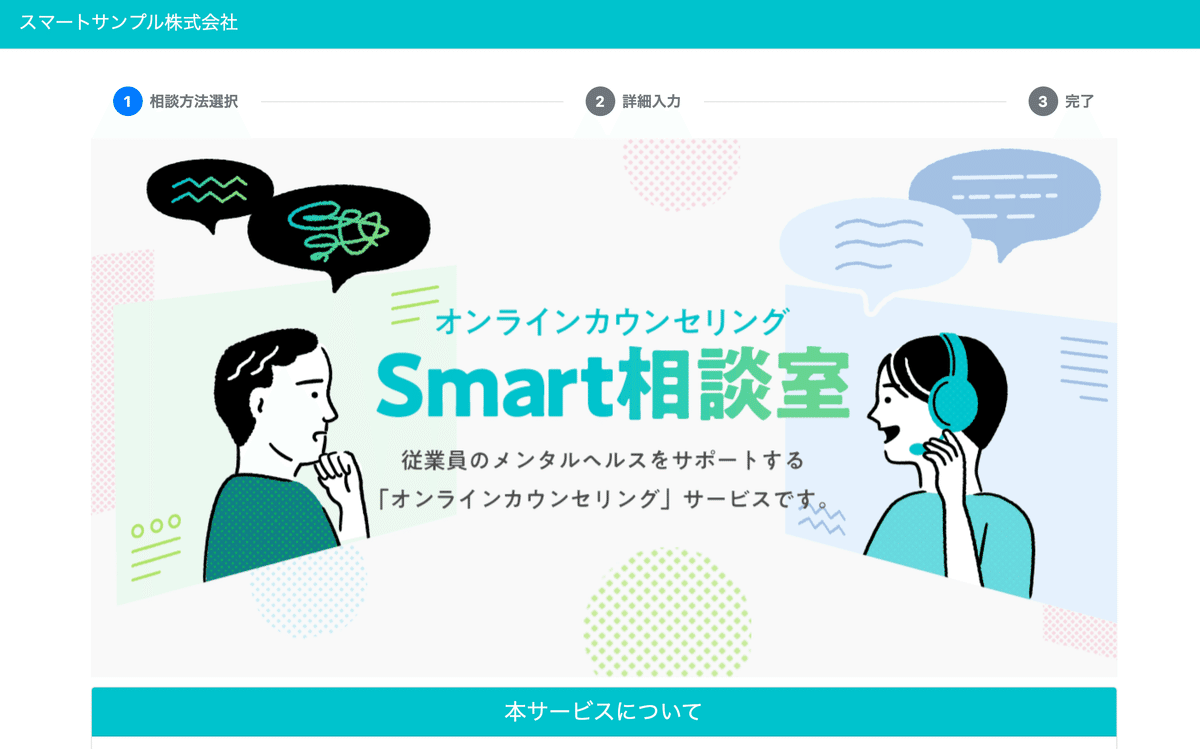
Smart相談室とは?
Smart相談室は、従業員のメンタルヘルスをサポートする「オンラインカウンセリングサービス」です。組織の中に、ちょっとしたモヤモヤの段階から相談できる相談窓口としてご活用いただいています。
ポイントは、「メンタル不調になる前に」相談できること。
メンタル不調になる前に、休職に至る前に、どんなことにも寄り添うのが
Smart相談室です。
前回までの話と今日の話
Smart相談室のサービスが始まった2021年1月。当時はホームページも自社の予約ページもなく、Googleフォームを用いて全て手動で運営していましたが、スーパーエンジニア亘さんの力と周りの方からのフィードバックもあり、プロトタイプが完成しました。
-------------------------
しかしそれはスタート地点。
導入してくださる企業さま、相談者さま、そして所属してくださるカウンセラーさんそれぞれにとってより使いやすいサイトを作らなければなりません。
新たな仲間を加えエンジニアの皆さんの更なるチャレンジが始まります…
とにかくスピード感を持って
2021年2月にGoogleフォームでスタートしたSmart相談室は、プロトタイプをリリース後、カウンセラーさんの確認と日程調整ができるスライドフォームに生まれ変わりました。

「スピード感を持って、とりあえず世の中に出す」という考え方は、Smart HRの方からのアドバイスでもあったそうです。

「プロダクトを作るにはエンジニア必要。まずはどんな形でも(プロダクトがなくても)スタートして、いけると思ったらすぐにプロダクト開発に入るといい。」
「逆に言うと、いけると思えるまでは、本格的なプロダクトの開発に入る必要なない」
「エンジニアは、よく知ってる気心知れた人がいい」
というアドバイスをもとに、藤田さんは独自採用で亘さんをエンジニアとして採用することになります。
まずはスタートする。規模が大きくなって変更が必要になったら、考える。
上記は、私自身が仕事を任せていただく中で、「やってみよう!」と背中を押していただく言葉です。
はじめは「失敗してしまうかも」と思い、なかなか進めなかった感覚がありますが、このお話を伺ってからは、起こってもいない失敗を心配しているだけだと気づきました。

いつも背中を押し続けてくださっているみなさんに心から感謝です。ありがとうございます!
開発、開発、開発…な日々
スライドホームをリリースしてから、さまざまな形でフィードバックをいただくようになりました。Googleフォーム時代とはまた違う、より具体的なフィードバックです。

例えばスケジュール調整。
「相談後しばらく経ってから次回の相談を決めるより、その場でスケジュール調整ができた方が、次回の心理的ハードルが下がる」というフィードバックをもとに、
カウンセラーさんが相談中に次回予約を取れる機能をつけました。
そして、「自動化」も一つのキーワードとなりました。
相談後のアンケート依頼、アンケート回答後のカウンセラーさんへの通知、Zoom発行…
それぞれ手動で行なっていたため、事務作業に追われてしまうということがありました。
より集中すべきところに集中するためにも、自動化を行う必要があります。
実際に利用いただいた相談者さまはもちろん、カウンセラーの皆さんや、導入いただいている企業さまからのフィードバックを受け、ユーザーが「欲しいもの」を開発する、この頃の作業からも伺えるSmart相談室の価値観の一つだと思います。
それにはやはり、スピード感を持って開発を進めることが必須でした。
亘さんは、「当時を振り返ると、1番密度の濃い開発をしていた」と言います。

フルスタックエンジニアだからこその、役割分担
開発を進める中で大きな課題となっていたのは、セキュリティ面でした。
今でこそ当たり前のログイン画面ですが、当時はブラウザ検索では出てこないようにしていたものの、URLさえ知っていれば誰でも予約ができる状態でした。
導入いただいている企業さま側も、カウンセラー側も、そしてSmart相談室にとっても、安心とは言えません。新しいエンジニアの方を採用し、セキュリティ面の強化を進めることになりました。
そこでジョインしてくださったのが、エンジニアの長濱さんです。アカウント管理、セキュリティ、サーバー、周りを全部お願いすることになりました。

当時の開発メンバーは藤田さん、亘さん、長濱さんの3人。
*そもそも藤田さんを開発メンバーに入れて良いのか?という疑問は残りますが、そっとしておきます
それぞれが気付いた時に、気付いた部分を触るというやり方もある中で、「役割分担をする」と意思決定をしたそうです。
Smart相談室のエンジニアさんは、「フルスタック」。なんでもできるエンジニアさんが揃っているといいます。だからこそ、その人のことを知り、周りが思う得意分野で役割分担を決め、「任せる」というやり方を取りました。
その結果、後にジョインしてくださる山根さんを含め、3名のエンジニアさんの中で、「欲しいと言われた時に、手を挙げずともその役割の人がやる」という、かなりスピード感を持って進められる状態を作ることができました。
これは裏話ですが、以前、藤田さんが「フルスタックで役割分担しているから、Bizサイドから指示希望を出さなくても、勝手にナイショで進めているでしょ?」と言っていたのも、この役割分担のことだったんだとその時わかりました。

・亘さん →相談画面
・長濱さん→アカウント、セキュリティ周り
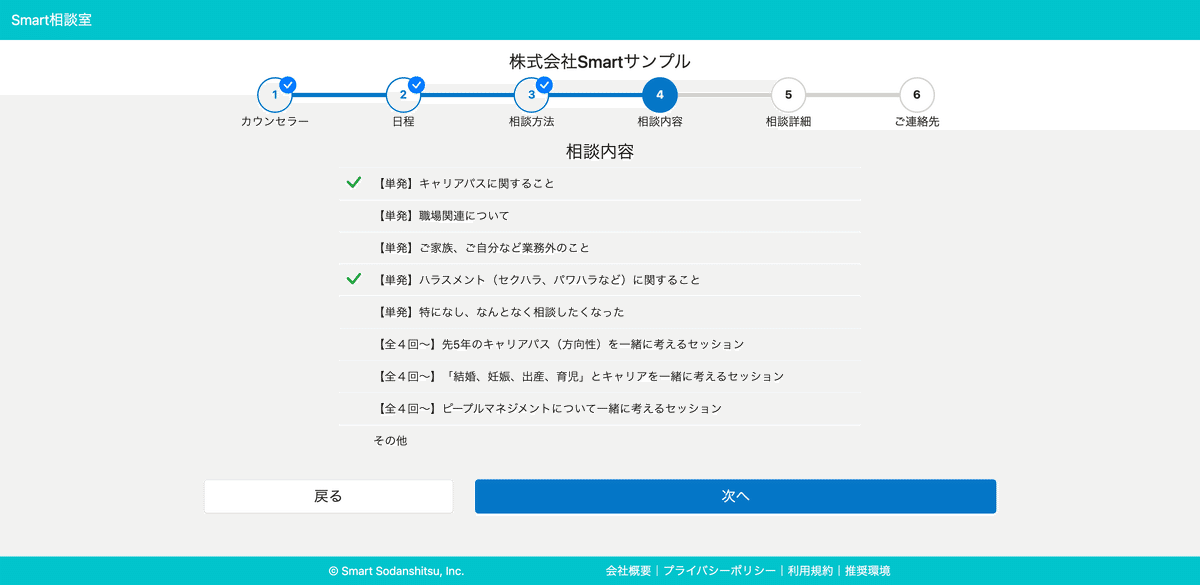
・山根さん→企業側機能
が担当し、それぞれが開発を進めていったそうです。

それができるだけのエンジニアさんのスキル、そして信頼と関係性に、感動しながら話を聞いていました。
個人的な感想ですが、亘さんとはじめ上記の3人が、藤田さんと対等に話ができるというのもポイントだと思います。通常のMTGでも、出来る出来ない、これはやってほしい、優先順位を変えたい、など、それぞれが希望やお願いをしあっている場面をよく目にします。これは週次でPDCAを回せれている秘訣なのかなぁと感じました。
次回予告
ここまで、さまざまなフィードバックをいただきながら、それらを開発し続けてくれたお話を紹介しました。
次回は「デザイン」をテーマに、より使いやすく、相談しやすいサイトにしていく過程をご紹介します。
Smart相談室の、「なんでも相談してイイよ!」という雰囲気のデザインは、どのようにして出来上がったのか…ご期待ください!

